There has been tremendous advancement in email marketing in recent times. Many marketers now use Artificial Intelligence, AMP technology, creative visuals, and interactive elements as part of their everyday activities.
However, no matter how innovative it gets, there are certain email design best practices that will always be a must.
Your subscribers are overwhelmed with emails flowing into their inbox every day. As a result, any email you send is far more likely to be skim-read than pored over in depth.
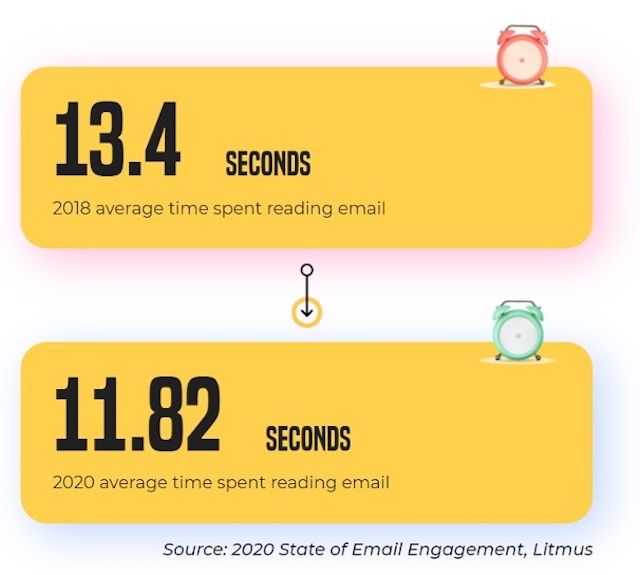
In fact, the average time spent by a subscriber on an email has decreased by 12% from 2018.

This means it’s more important than ever that your readers understand what your email is all about from the start.
This is where a well-designed email comes into play.

What to Include in Your Subject Line
First of all, let’s start with email inbox best practices:
Your email must have an identifiable From name.
This is the most important factor when it comes to open rates.
Write a crisp subject line that conveys the purpose of the email.
Your subject should pique curiosity. It’s also a good idea to use emojis to add a personal touch.
Your preheader text must work as an extension of your subject line.
This can be compared to a movie trailer—it gives you an idea of what to expect. The ideal length for preheader text is 30 to 55 characters. Make sure you test it before hitting the Send button.
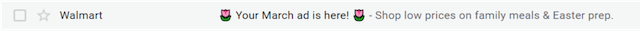
Here’s a screenshot to help you understand better:

How to Structure Your Email Content
So, now you know the email inbox best practices. But what about the content of your email itself?
Let’s discuss the email template best practices that will keep your reader hooked.
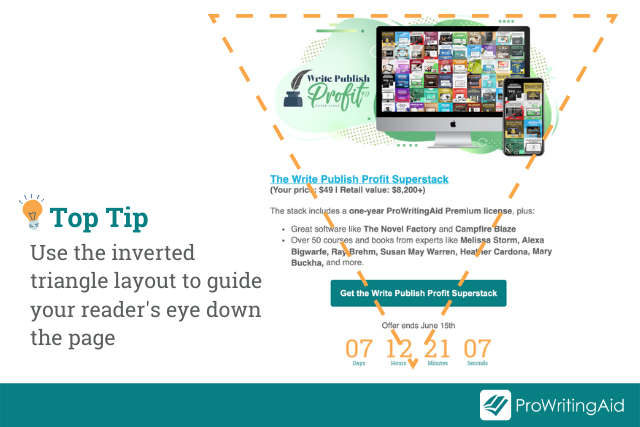
1. Follow Visual Hierarchy Guidelines
The inverted triangle design pattern works the best for emails. It is advisable to have all the essential information within the top 350px.
You can go for the “F” shaped layout or the “Z” shaped email design. It is a good idea to use grids to create simple email designs.
Avoid any clutter or distractions and keep the email to-the-point. Have enough white space to make the emails easy to read.

2. Create Accessible Emails
As 2.2 billion people in the world have some kind of visual impairment, it is of utmost importance to follow email accessibility best practices.
Assistive technologies like screen readers are getting more popular which makes it even more crucial to create accessible emails.
Take a look at this email accessibility checklist:
1. Follow a logical reading order and align the content from left to right and top to bottom.
2. Avoid center-alining your copy—this can make it difficult for dyslexic readers to read text.
3. GIFs are a great way to add interest, but make sure your GIF’s flashing rate isn’t between 2 Hz and 55 Hz.
4. Use Alt-text for images to help screen reader users understand what the image is.
5. Format your email with semantic tags like < p >, < h2 >, and < h3 > (remove the spaces). This lets screen reader users know the title hierarchy.
6. The CTA button should be 44x44 px with a font size of 16 px or more.
7. Approximately 5% of the world’s population is color blind. You should adjust colors and contrast accordingly.
3. Use Visuals in the Right Way
Visual marketing is increasingly popular. Images are vital in grabbing readers’ attention—and holding it.
You can’t just add images for the sake of it. Here are some things to keep in mind:
1. Make sure images are relevant to the copy.
2. Your text-to-image ratio should be 80:20, otherwise you might trigger inbox spam filters.
3. Check image size to make sure they won’t take too long to load.
4. Flashing visuals can affect people suffering from photosensitive epilepsy—it’s safest to avoid them.
5. Sending an info-heavy email? Use interactive elements like a menu or accordion with suitable fall-back.
6. Always test your emails to check that they’ll render well in your subscriber’s inbox. Tools like Litmus and Email on Acid can make testing easier for you.

4. Chart Out a Responsive Email
Where do you check your emails most often? Chances are, you read most of your emails on your phone.
Just like you, most of your subscribers are also accessing emails through mobile devices. It’s therefore imperative to design responsive emails that look good across all email clients and devices.
To optimize for mobile devices, you should:
1. Choose a single-column layout that ensures flawless rendering in small-screen devices.
2. Make your title font size 22 px or more.
3. Make your copy line width 12–14 px (approx. 6 words).
4. Set your line spacing at 1.5 times the font size.
5. Place the CTA button in the first fold and make it large enough to tap with the thumb.

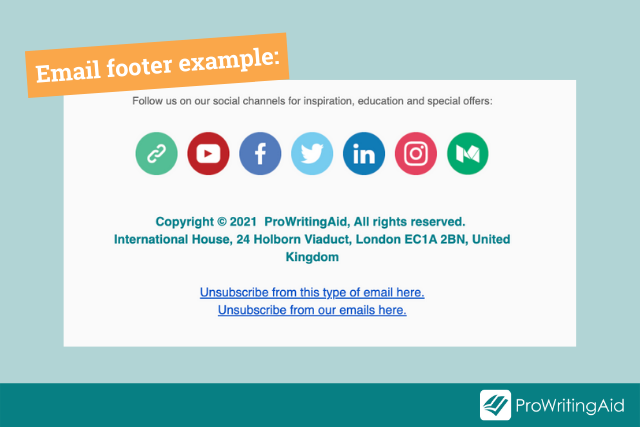
5. Design a Dapper Footer
If you are among the marketers who pay little or no attention to the email footer, it might be time to rethink.
Your email footer is useful for far more than legal jargon and fine print. If used correctly, it can add to the visual appeal of your emails.
Here are some top email footer tips:
- Follow visual hierarchy guidelines in the footer
- Arrange the information to maximize negative space
- Separate the footer from the email body by using a different background color
- Include key contact information that you actually use—this can be your social media channels, support email address, physical address, or phone number
- Anti-spam guidelines mean you need to include a clear unsubscribe link
- Add social media links—help your readers connect with you elsewhere
- Incorporate a disclaimer letting the subscribers know why they are receiving the email—this adds to your brand credibility

6. Make Your Email Dark Mode Compatible
People view emails in all kinds of ways. Your email needs to look good in both light and dark mode.
Make sure the colors and images you use work with both themes. This is slowly becoming best practice, as dark mode is quickly becoming many people’s display of choice.
Wrapping Up
Enhance your email campaign performance and yield a better ROI (return on investment) by following these tips and tricks. You’ll create a pixel-perfect email that your subscribers will read through to the end.
To learn more, check out this infographic created by Email Uplers: Email Design Best Practices: The Key to Enhanced Email Engagement.